Tag: enchant.js
編集中
enchantjs004
今回は、画面の背景を作ります。[z]キーの入力は、次回くらいにします。
ダウンロードして展開した次のフォルダ内の
examples/beginner/map画像ファイル、map0.png,map1.png,map2.png,map1.gif をコピーして作業しているフォルダに持ってきます。
背景を作成するサンプルも上記のフォルダにありますのでそれを確認します。
enchant();
window.onload = function() {
var game = new Game(320, 320);
game.fps = 20;
game.preload('chara1.png', 'map0.png');
game.onload = function() {
var map = new Map(16, 16);
map.image = game.assets['map0.png'];
map.loadData(
[
[4, 4, 4, 4, 4, 4, 4],
[4, 5, 5, 5, 5, 5, 4],
[4, 5, 4, 5, 4, 5, 4],
[4, 5, 5, 5, 5, 5, 4],
[4, 5, 4, 5, 4, 5, 4],
[4, 5, 5, 5, 5, 5, 4],
[4, 4, 4, 4, 4, 4, 4]
]
);
game.rootScene.addChild(map);
};
game.start();
};背景はタイルを予め決めておいたサイズの枠にはめ込むような作業となります。
Mapクラスでmapオブジェクトを作成し、はめ込むタイルの種類を、これは画像データと、どの位置に何番目のタイルを貼り付けるかの
データを用意し、それをもとに完成させるという作業イメージになります。
サンプルコードでは、
var game = new Game(320,320);とありますが、最近のenchant.jsの最新バージョンでは、GameはCoreとなっています。
var map = new Map(16, 16);では、タイル1枚の縦横のピクセル数を縦、横ともに16ピクセルとしています。
この情報を元に、
map.image = game.assets['map0.png'];で指定した画像から1枚分のタイルとしてどのように認識するかが決められます。
map.loadData(からの部分で、実際にタイルを並べる時に横に何枚、縦に何枚、タイルの何番目をはめ込むかを指定します。
実際に完成したタイルは、その後の
game.rootScene.addChild(map);でシーンに追加します。今までの練習のソースに追加するなら、gameではなくcoreに追加します。
core.start();とすれば、画面に表示されます。

この後に、今回の全体のソースコードを表示します。
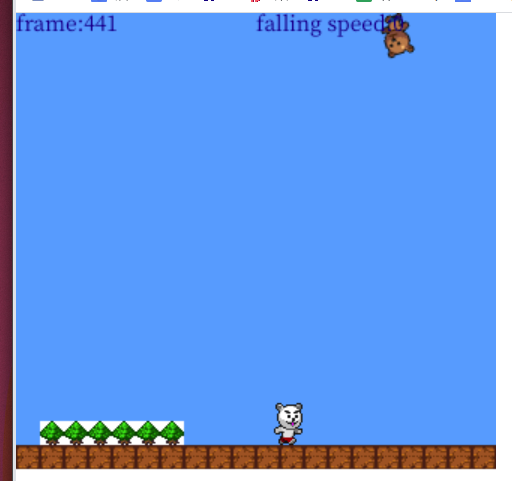
前回のソースに追加し、空と地面のような感じにしてみました。
また、クマの動きを少し直しました。今ひとつですが、地面に到着したらそれより下には移動しないようにしています。
動きをもうちょっと色々と追加してみたいですが、ゲームっぽい微妙な動きはプログラムしようとすると案外むずかしいものですね。
次回は、矢印キー以外のその他のキー2つでクマの動きに変化をつけたいと思います。
enchant();
window.onload = function() {
var core = new Core(320, 320);
//core.preload('chara1.png');
core.preload('chara1.png', 'map0.png');
core.fps = 15;
core.scale = 1.5;
core.onload = function() {
var fspeed = 0;
var kasoku = 0.05;
var map = new Map(16, 16);
map.image = core.assets['map0.png'];
map.loadData(
[
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[1,23,23,23,23,23,23, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1],
[6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6, 6]
]
);
var bear = new Sprite(32, 32);
bear.image = core.assets['chara1.png'];
bear.x = 0;
bear.y = 0;
//bear.scale(0.5,0.5);
bear.frame = 1;
var bear2 = new Sprite(32, 32);
bear2.image = core.assets['chara1.png'];
bear2.x = 160;
bear2.y = 0;
//bear2.scale(0.5,0.5);
bear2.frame = 6;
var label1 = new Label("infomation");
label1.x = 0;
label1.y = 0;
label1.color = '#00007F';
var label2 = new Label("infomation");
label2.x = 160;
label2.y = 0;
label2.color = '#00007F';
bear.addEventListener('enterframe', function() {
this.x += 2;
if (this.x > 320) this.x = 0;
this.rotate(2);
//this.scale(1.005, 1.005);
label1.text = 'frame:'+core.frame;
label2.text = 'falling speed:'+fspeed;
if (core.frame>2000) {
core.stop();
}
});
bear2.addEventListener('enterframe', function() {
var keyInputCount=0;
if (core.input.left) {
this.x -= 2;
bear2.frame = 6;
//keyInputCount++;
}
if (core.input.right) {
this.x += 2;
bear2.frame = (this.x /2 ) % 2 + 6;
//keyInputCount++;
}
if (core.input.up) {
this.y -= 2;
bear2.frame = 5;
fspeed -= kasoku*10;
if (fspeed<0) {
fspeed = 0.0;
}
keyInputCount++;
} else {
if (this.y < 16*16) {
fspeed += kasoku;
} else {
fspeed = 0;
}
}
if (core.input.down) {
if (this.y < 16*16) {
this.y += 2;
bear2.frame = 8;
keyInputCount++;
}
}
if (keyInputCount<1) {
//this.y += 1;
if (this.y < 16*16) {
this.y += fspeed;
bear2.frame = 8;
}
}
if (this.y > 16*16) this.y = 16*16; // ←320
if (this.y < 0) this.y = 320;
if (this.x > 320) this.x = -32;
if (this.x < -32) this.x = 320;
//this.rotate(-2);
//this.scale(1.005, 1.005);
});
core.rootScene.addChild(map);
core.rootScene.addChild(bear);
core.rootScene.addChild(bear2);
core.rootScene.addChild(label1);
core.rootScene.addChild(label2);
}
core.start();
};